워드프레스 글을 트위터(X)로 글 자동 발행 하는 방법
워드프레스에서 발행한 글을 트위터(X)에 자동으로 발행하려면, 워드프레스 사이트와 트위터(X)의 계정이 이미 있다는 가정 하에 알아보도록 하겠습니다.
워드프레스 플러그인 설치(WP Twitter Auto Publish)
먼저 워드프레스의 플로그인 하나를 설치해 주겠습니다.

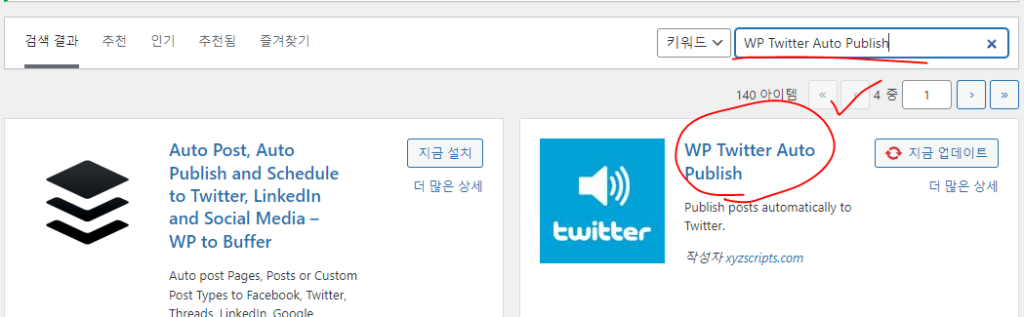
워드프레스 플러그인에서 “WP Twitter Auto Publish“을 검색하여 설치해주세요

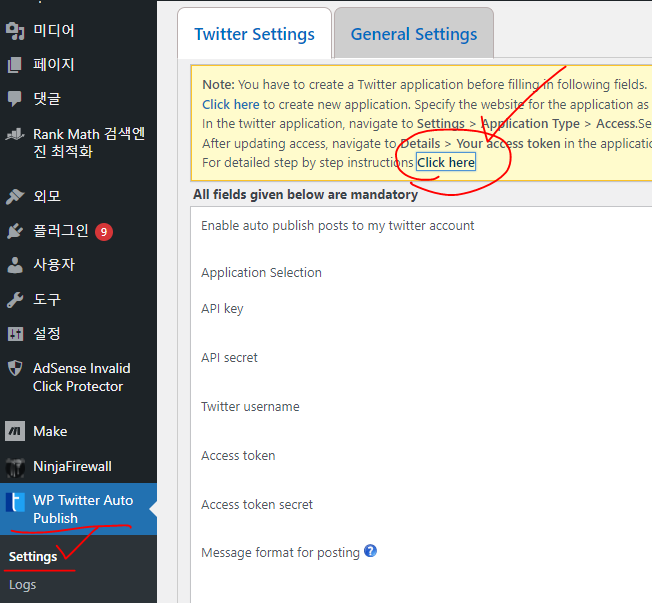
설치가 되었다면 왼쪽 하단의 Setting 부분을 클릭 후 위 사진에 보이는 Click Here부분을 클릭해주세요
트위터(X) 개발자 페이지 앱 생성 및 정보 확인

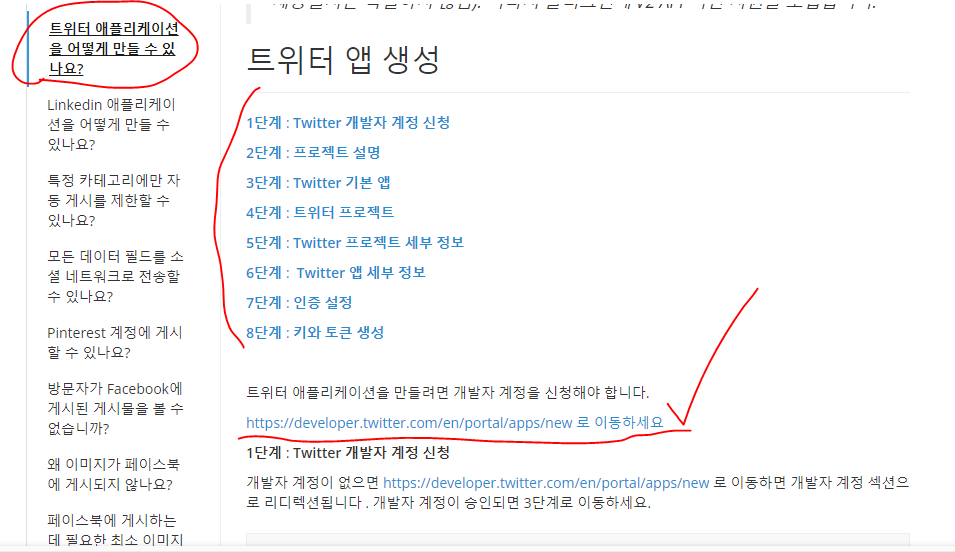
트위터 앱을 생성해주어야 합니다, 위 사이트 설명대로
https://developer.twitter.com/en/portal/apps/new 로 이동해주세요
프로젝트 만들기(무료 계정 신청)

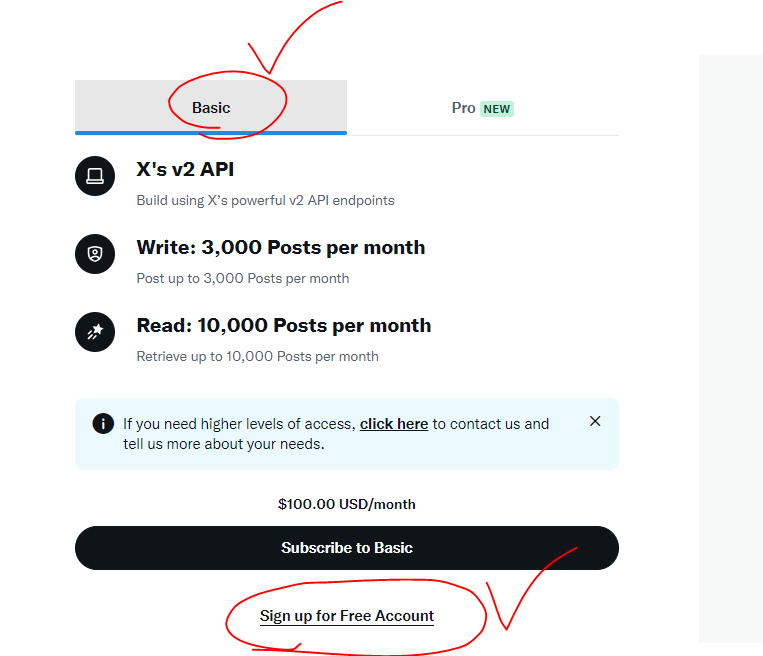
무료로 사용할 것이기 때문에 Basic 클릭 > Sign up for Free Account 클릭 해주세요

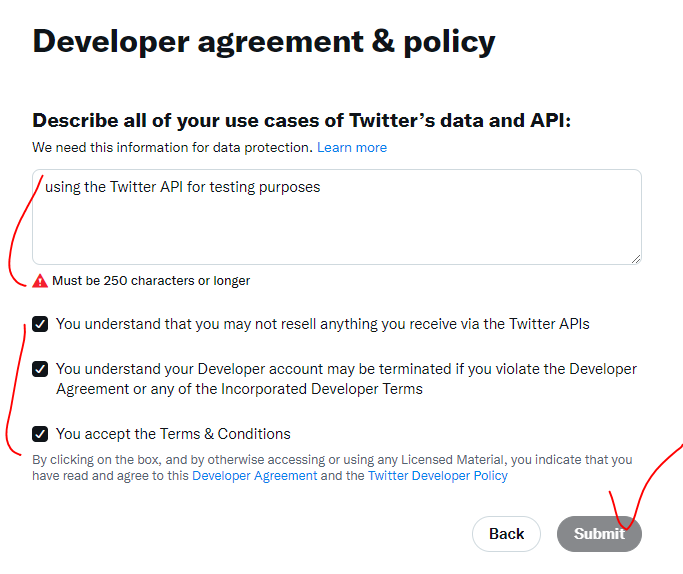
여기서는 Twitter(현 X) API를 어떻게 사용하는지 내용을 간략히 적어주세요,
약관 동의 체크 후 Submit 클릭.

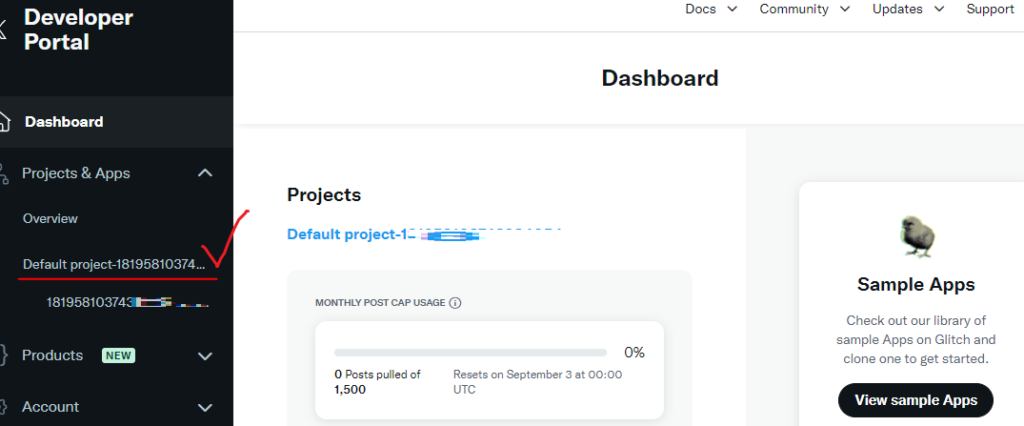
왼쪽에 기본 프로젝트와 앱이 생성된 것을 볼 수 있습니다.
기본 프로젝트를 클릭해줍니다.

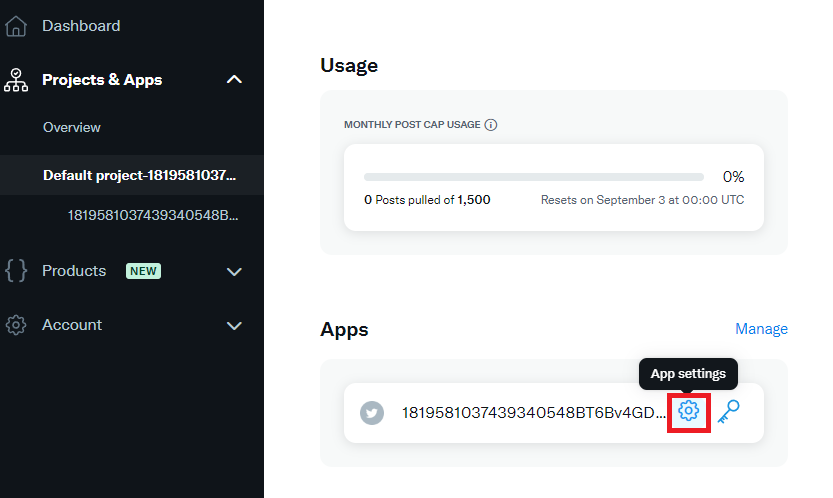
하단의 Apps 부분에 환결설정 모양 아이콘(App settings)을 클릭

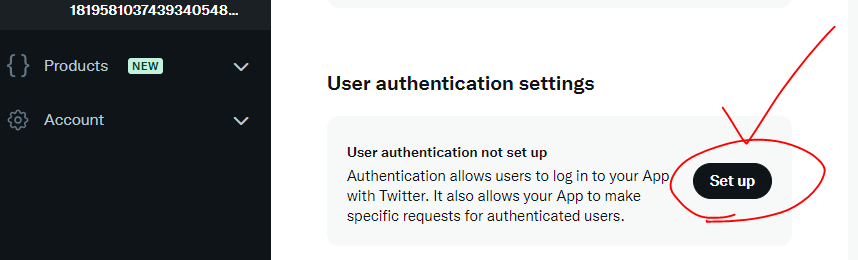
Set up 클릭

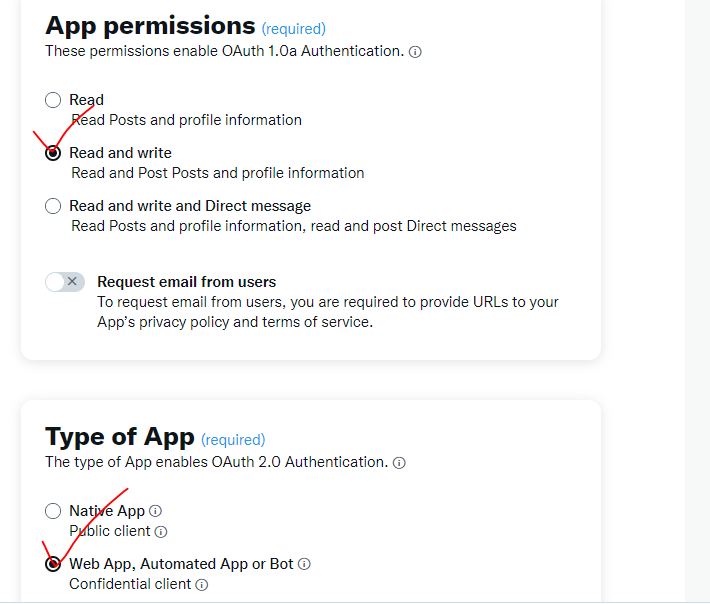
앱 권한, 타입을 위와같이 체크 후

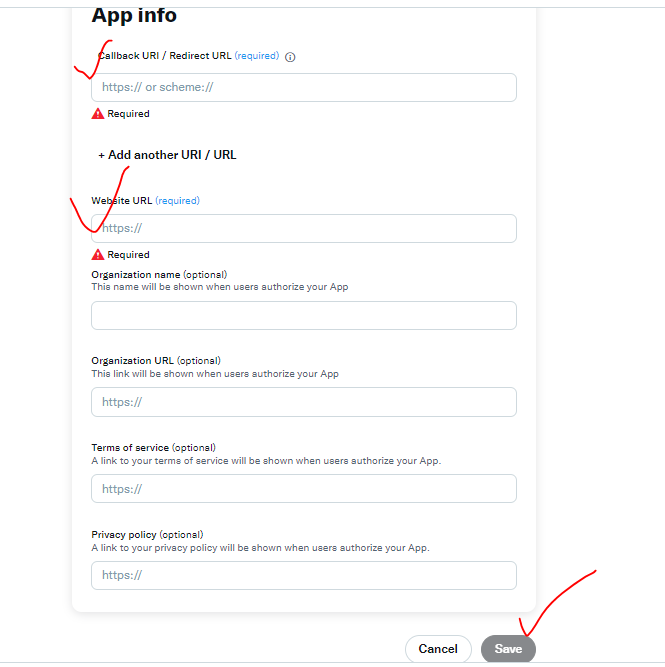
콜백 uri, 웹사이트 url 입력 후 Save 클릭

Yes 클릭

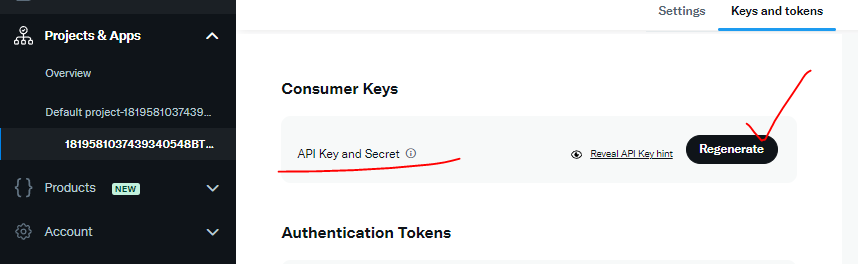
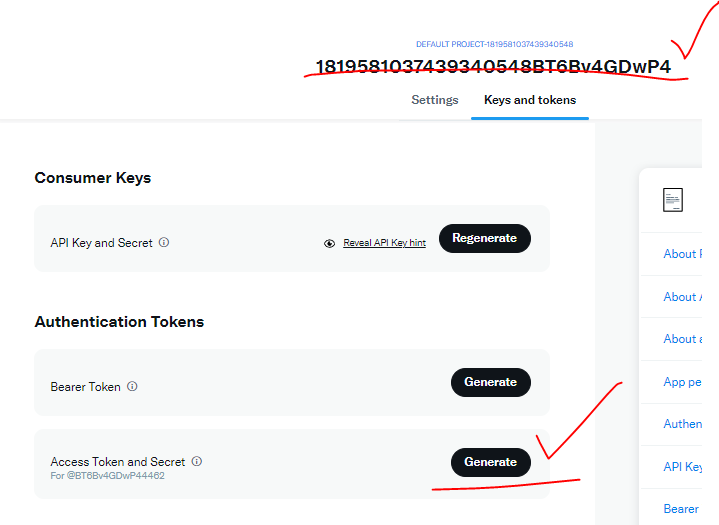
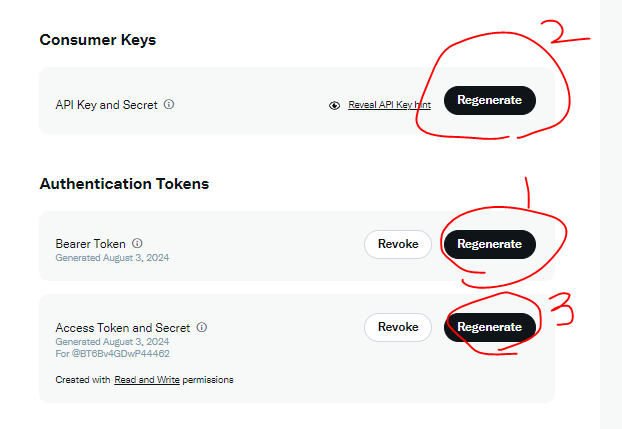
Keys and tokens 클릭 후 위 사진에 보이는 Regenerate 버튼 클릭

Yes, 클릭

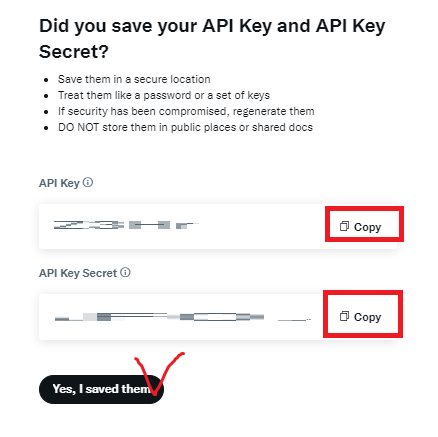
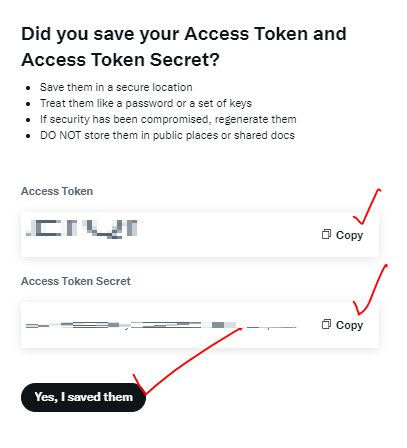
Yes, I saved them을 누르기 전에
Api Key와 Secret 코드를 복사 해두자.

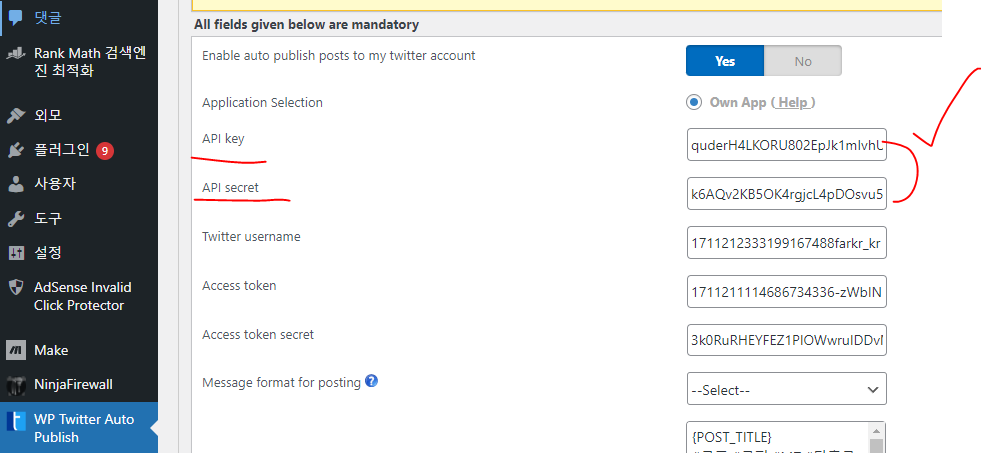
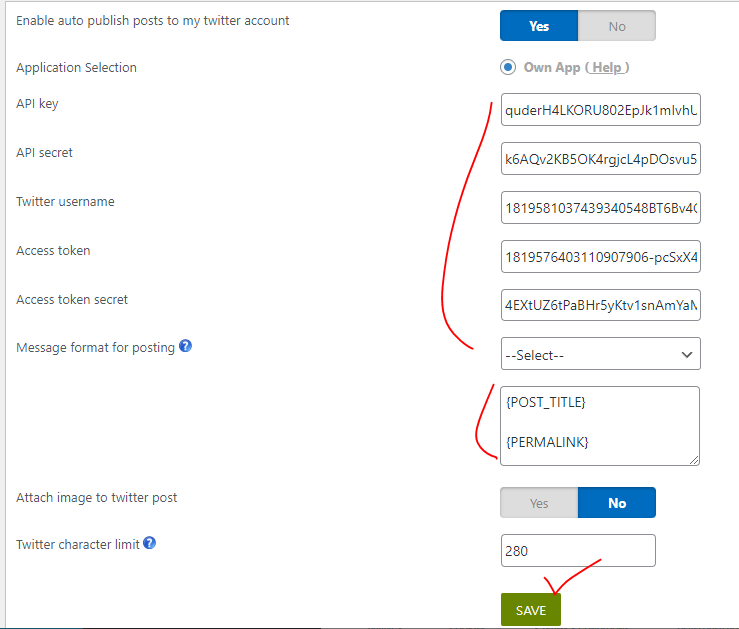
다시 워드프레스로 돌아와 정보를 입력해준다.

위에 1819581037439…. 부분은 복사해서 Twitter username 부분에 넣어주고,
Access Token and Secret 우측에 Generate 버튼을 클릭

Yes, i saved them 누르기 전에 위 토큰, 시크릿 값을 복사하여 워드프레스로 돌아와 값을 넣어주자.

위와같이 Message format for posting 부분까지 입력해주고 Save 버튼 클릭.
이제 우리가 위에서 만든 앱을 통해 워드프레스 게시물을 트위터(X)로 자동발행 가능해졌습니다.
이제 워드프레스에서 글을 발행하면 자동으로 트위터에 발행 되실겁니다
혹시 안되시는분들은

위 사진에서 1번 Bearer Token 생성 후 2,3번 모두 재생성 후 다시 워드프레스 플러그인에 정보들을 입력 후 글 발행을 해보시면 됩니다.

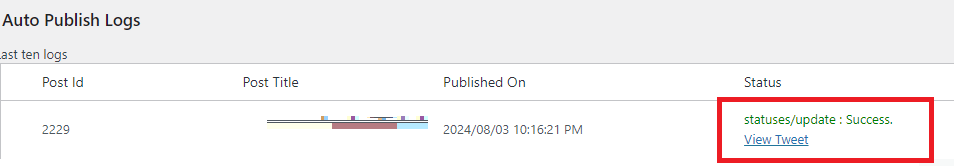
플러그인 로그를 보면 위와같이 Success가 뜨면 정상적으로 연동 된것입니다.
끝.
이전 글 – 워드프레스 용량 정리(용량 줄이는법) – feat. Converter for Media 플러그인




